Services
Information architecture
UI/UX
User experience design
-
Websites
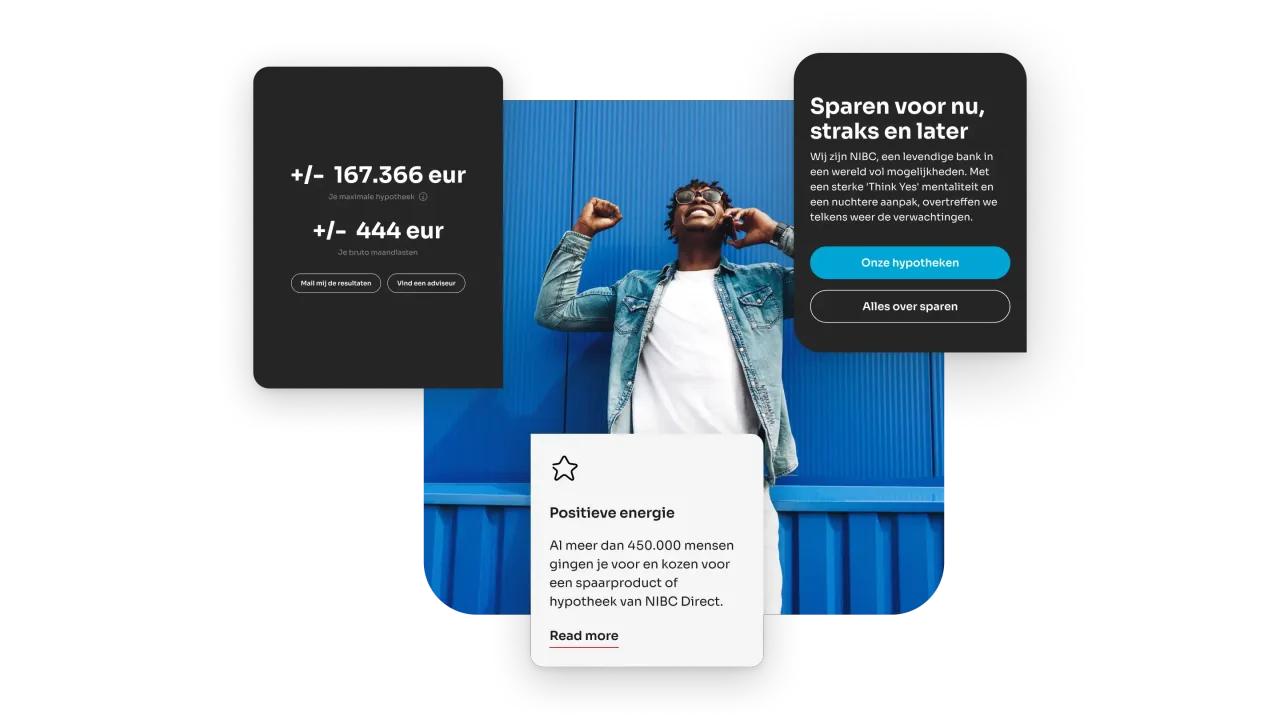
NIBC Bank is a Dutch bank for individuals and businesses. They came to us for a new website that merged its 3 existing websites — one for private clients, one for business clients, and its corporate website — into 1 flexible solution.


Together with Numble we did several co-creation workshops that allowed us to establish a thorough information architecture, bringing all website information together in a user-friendly navigation.

We smoothly built up the component library and delivered a set of building blocks that the bank could use to shape the pages.