
What the Craft?! – Why our clients love Craft CMS
Craft CMS is flexible, user-friendly, and provides a range of powerful features. And that is why, most importantly, our clients love it too. ❤️
September 27, 2022

When creating a mobile app, an important decision we make early on is which framework to use as the foundation of the project. This involves choosing between developing a native app or a hybrid app. But what exactly is the difference?
When developing a native app, you’re building for a specific platform such as IOS or Android. In general, a native app has easier access to the platform’s available hardware features, for instance, camera filters, GPS or local storage. This ensures better performance of the application and allows for more complex graphics. But because the code language is different for both platforms, you’ll have to develop two different apps with different syntax to make your app available on both platforms, which costs time and resources.
Hybrid apps, on the other hand, are a great and more affordable alternative to native apps. They are often built using a mobile app framework. In this blog, we’ll go over our top picks for mobile app frameworks and the most notable pros and cons of each one.
There are so many different types of frameworks for mobile apps that we can’t use them all. Before we outline our favourite ones, let’s briefly highlight some concepts you need to understand about mobile app frameworks for hybrid apps.
Firstly we have frameworks using web technology. A hybrid app based on web technology is loaded, rendered and accessed by the browser available on the device. It is simply a website imitating the behaviour of an app. This way you only have to build one app to work on different platforms, which saves you time and resources. However, since the app is web-based, it can be less performant and you won’t have access to all the hardware features a native app has access to.
Next to web-based hybrid apps, there are also frameworks that let you develop a native app with one codebase. These hybrid apps are developed in non-native syntax. The framework compiles/transpiles the codebase to a native application that runs on both platforms.
Now let’s take a closer look at 3 of the mobile app frameworks we work with the most, supported by cool example cases!
Ionic is a web-based framework. With Ionic’s component library, it’s easy to imitate the design and the behaviour of native apps in both IOS and Android while developing for the web. In other words, Ionic makes any website look and feel like an app.
Now, your web application looks and behaves like an app, but it will still open in your browser. That’s what Capacitor is for. Capacitor is a framework that wraps up any web-based project as a mobile app. It enables the possibility to download the website as an app in the app store, which is still the go-to place for users to download an app.
Combining Ionic with Capacitor allows us to leverage the simplicity of and our experience with web technology. Thanks to Ionic, we can easily respect the UX patterns of the operating system in question without having to develop multiple codebases.
Pros:
Cons:

Meta, the company behind Facebook, created its own mobile app framework named React Native. React Native acts like a translator – you write your code in JavaScript and it will translate this into native code. This means you can create a native app on your device, without developers having to write and maintain two different codebases. Talking about efficiency!
Pros:
Cons:
Similar to React Native, Google also created a framework named Flutter. Flutter works similarly to React Native: you write one codebase and the framework translates it into 2 native apps for both platforms. In addition, Google has developed a custom syntax alongside Flutter, called Dart. Dart makes the possibilities for your app a lot more extensive. But because it’s a custom syntax, there’s a bigger learning curve for developers.
Pros:
Cons:
Although it may seem that a hybrid app is a technical compromise, it can be a great solution for your project. The performance issues hybrid apps may experience can be decreased by good design and development. It all depends on your project and wishes! But which framework is the best?
At Little Miss Robot, we see ourselves as technology agnostics. We don’t believe there is one perfect framework, but every framework has its strengths and flaws. For every project there is a different solution taking into account desired functionality, speed, performance & user interface as well as budget, time, and much more. If you have a project and don’t know which framework to choose, we can help you find the best fit!
Still a bit confused? Here are some example cases to give you a better understanding of the thinking process behind each decision.
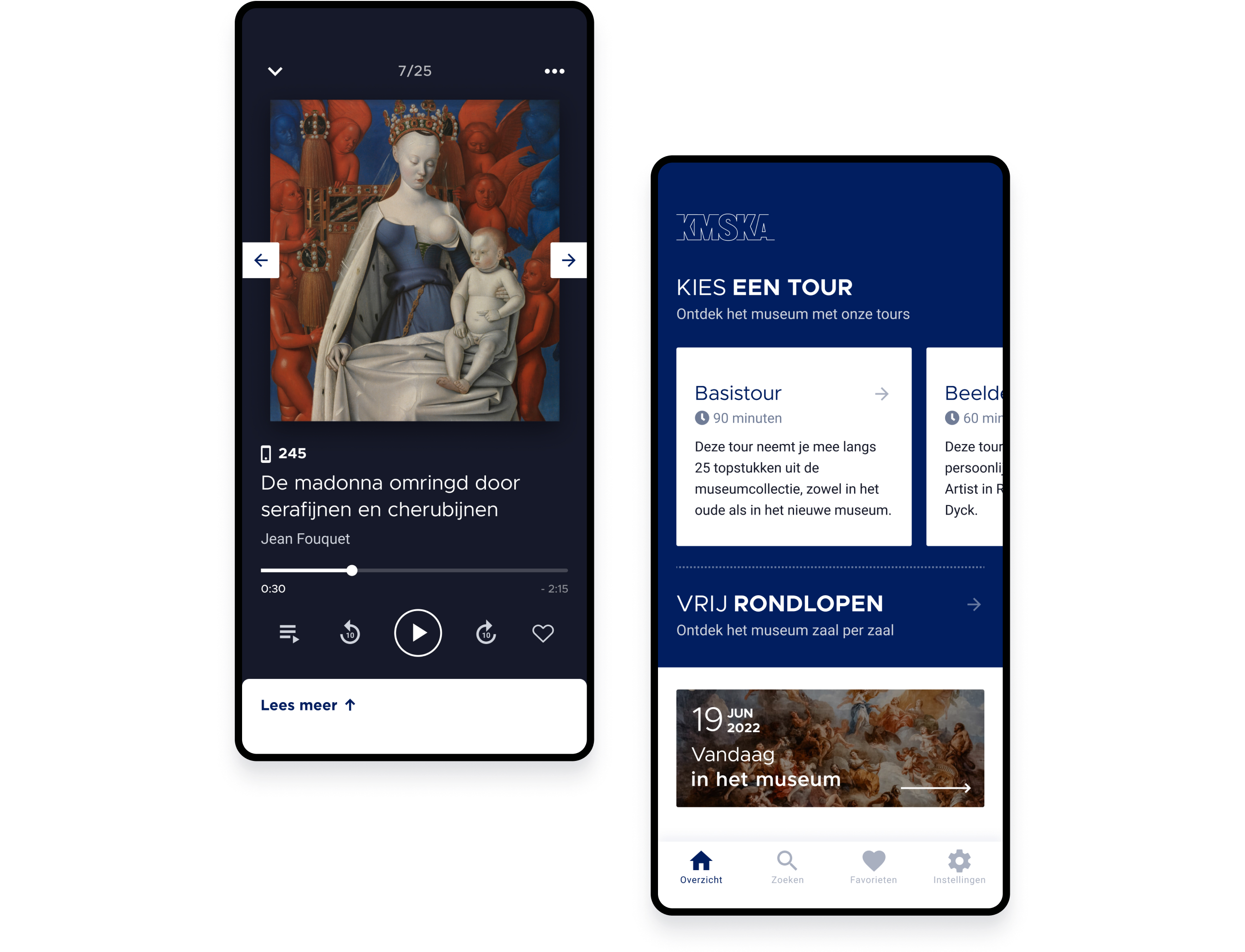
KMSKA – An audioguide for the Royal Museum of Fine Arts
We chose the Ionic + Capacitor framework for KMSKA for three reasons. Firstly, the goal of the app was mainly to display text-based content with little interaction and only a few complex graphic features. Secondly, our team was already familiar with the case in web technology, as we had done the complete rebranding and construction of the website. And lastly, through self-written plugins on Capacitor we could easily address the native features needed for the application, like proximity-sensor and audio to bluetooth.

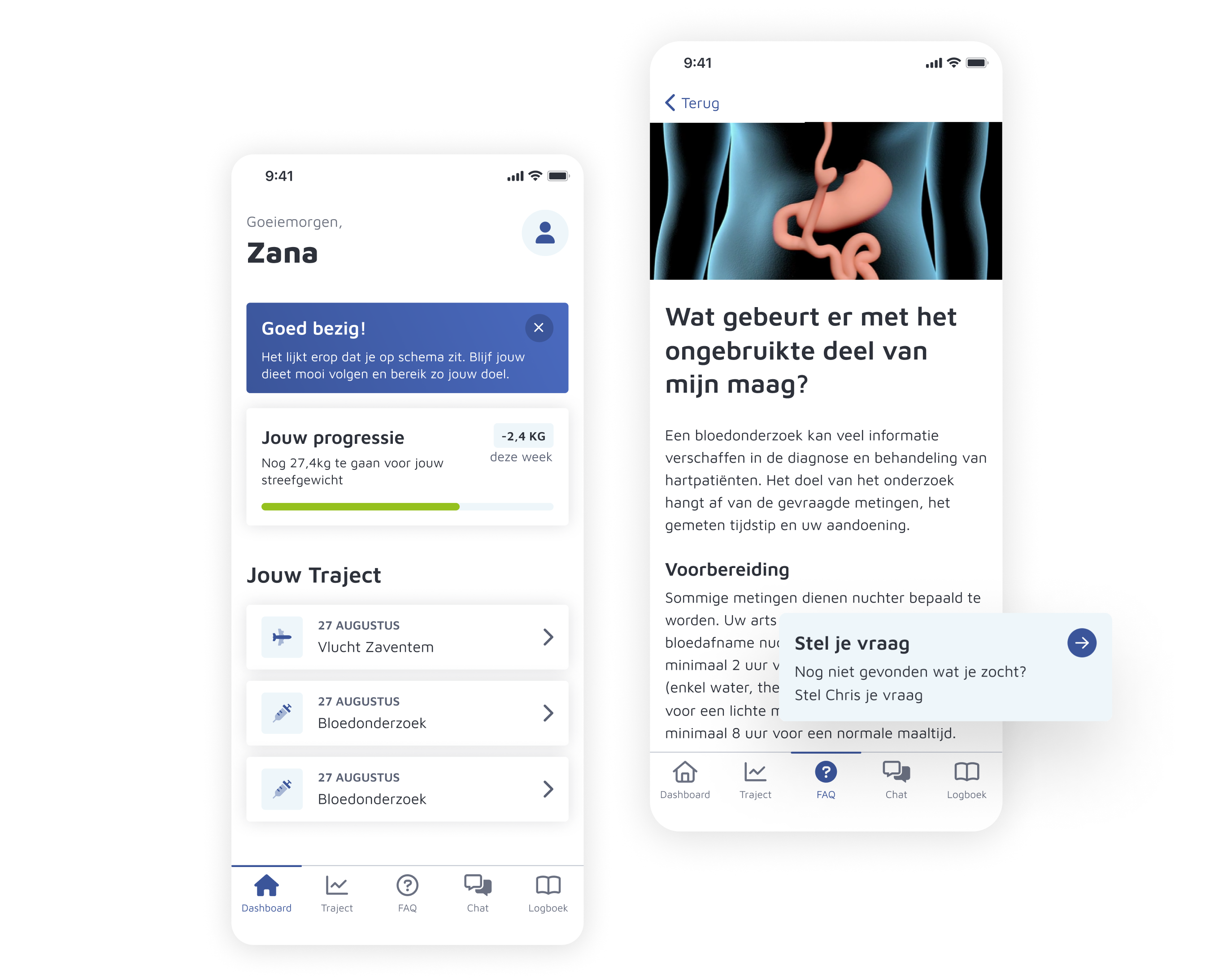
ECFS – A mobile app for medical treatment guidance
ECFS wanted a smaller application and time was of essence for this project. Hence we chose the Ionic framework. The app was mostly form-based and didn’t need extensive plugins. With their knowledge of web technology, our designers could easily ensure the graphic quality of the app.

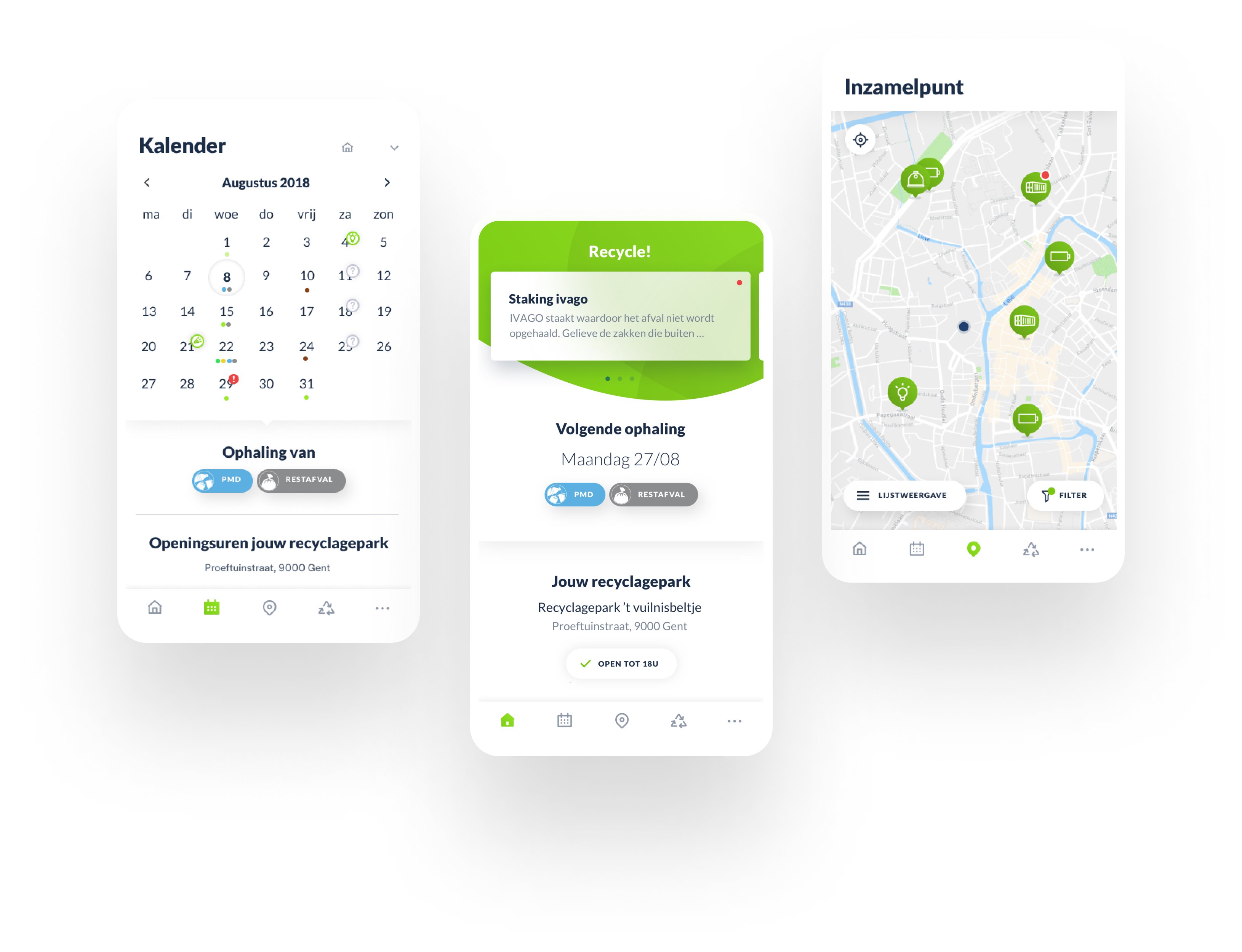
Recycle! – An intelligent approach to waste management
At the start of our project for Recycle!, React Native was in general the most advanced framework with the biggest community. In addition, more complex graphical solutions were needed within the app, like a map with all the collection points of waste in Belgium, a custom calendar and more. Lastly, fully javascript-based architecture in both front and back-end provided an easy composition for the team as everything was written in the same language.


Craft CMS is flexible, user-friendly, and provides a range of powerful features. And that is why, most importantly, our clients love it too. ❤️

Our team put their heads together to collect 4 tips to design even better products and websites! Read all about how we use FigJam to gather content from our clients, the importance of interactive prototypes and how we speed up our workflow with FLOW.