Services
-
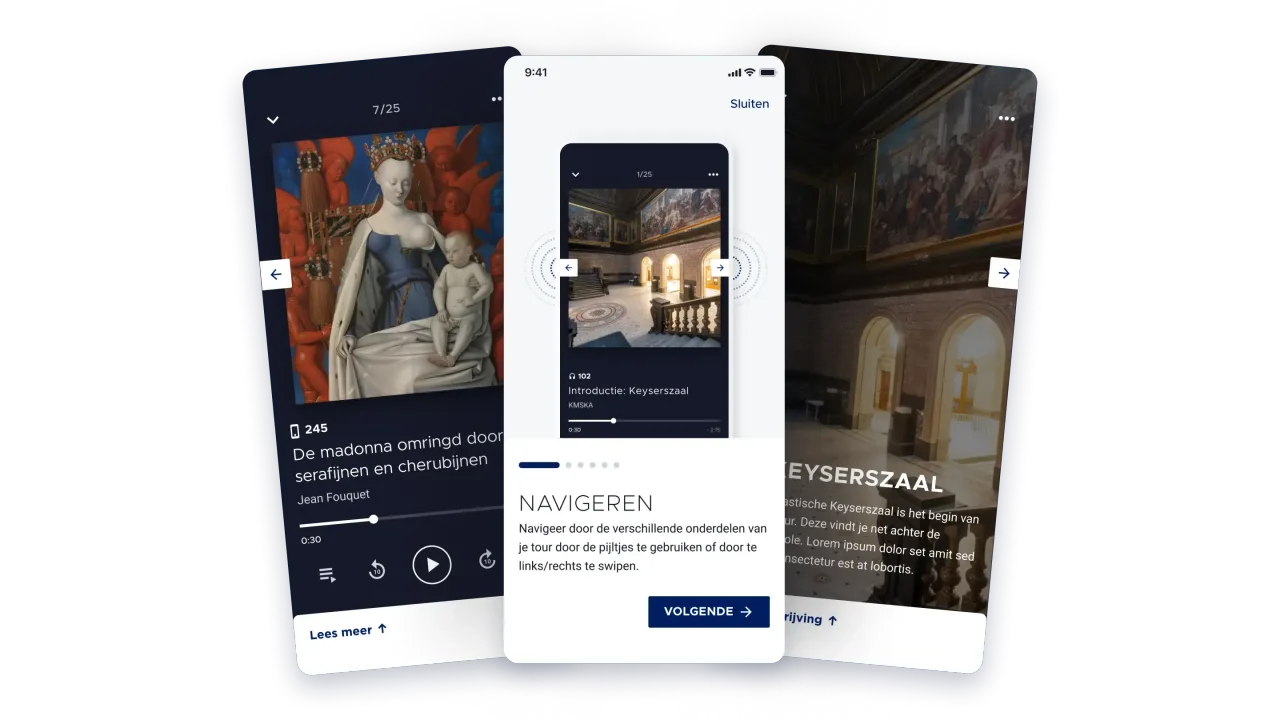
Mobile applications
-
Web applications
-
Design systems
-
Prototypes
Usertesting
Antwerp’s Koninklijk Museum voor Schone Kunsten Antwerpen (KMSKA) is the largest and most well-known art history museum managed by the Flemish Community. After having been closed for 11 years, KMSKA was keen to make a fantastic first impression when it reopened.

Museums traditionally rely on wayfinding, brochures, and audio guides to bring their collections to life. However, these strategies aren’t very entertaining or accessible, and they’re limited in scope. KMSKA was convinced there must be a better way to engage visitors — so they came to us for help.

KMSKA’s goal was to provide an inclusive, accessible, and personalised experience. We set about helping KMSKA bring their collection to life, building a mobile app and using digital touchpoints to create an engaging, unforgettable visitor experience.

The app blended the best of both worlds. It would allow the museum to share must-know details on the artwork and its context, whilst also ensuring everyone could access this information equally.


Last but not least, KMSKA needed a way to power both the app and the digital signage from a single place. Enter: custom CMS. We developed a headless CMS using graphQL, enabling seamless content delivery to both platforms.

To date, the app has approximately a total of 100,000 downloads for both iOS and Android combined. And on top of this, the app won the Silver Digital Product Award at the Henry van de Velde 2024 Awards!