services
industries
View case

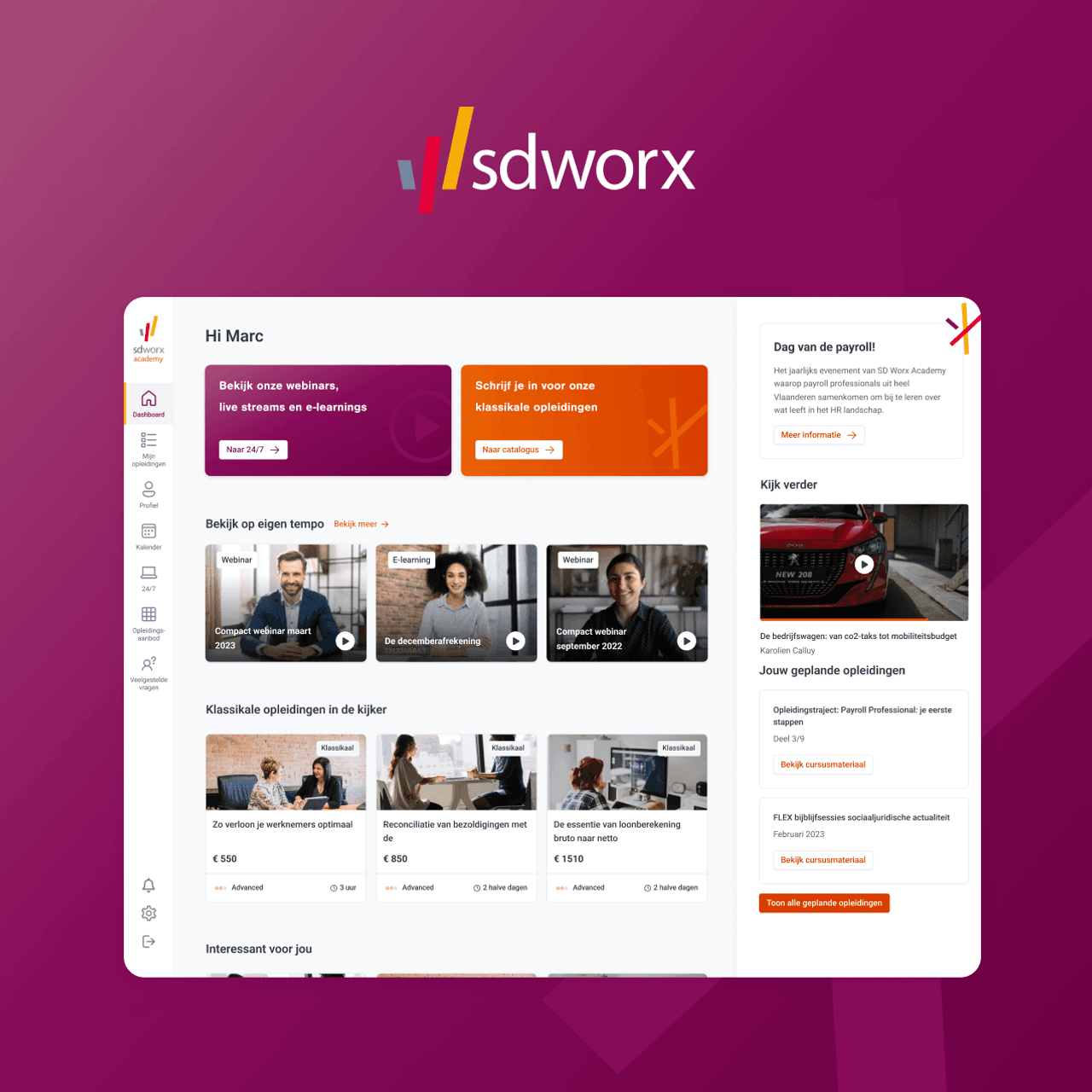
Reshaping online learning for HR professionals
View case

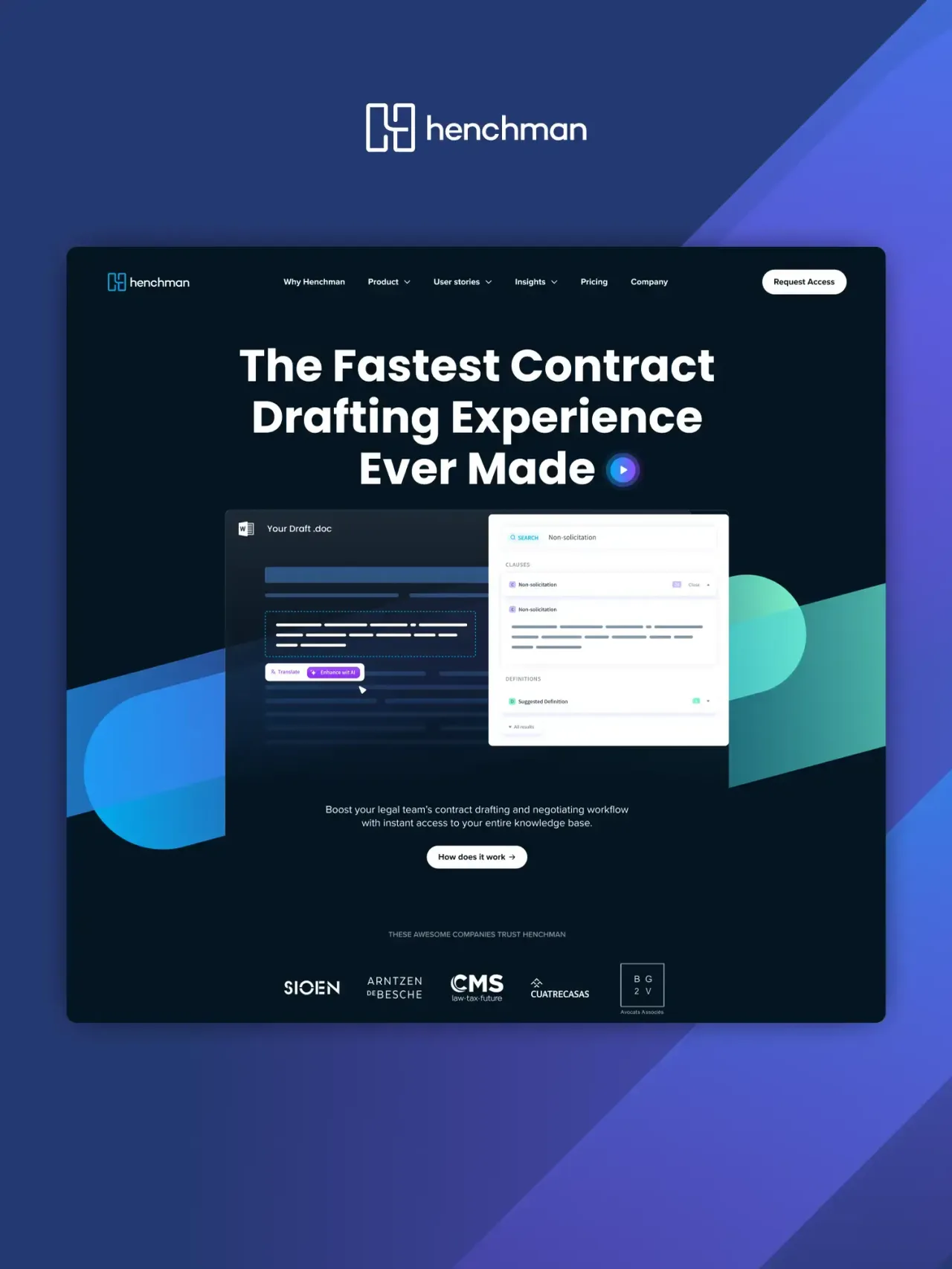
A highly dynamic and flexible website to let Henchman tell their story
View case

Re=Bel, the investment app with a cause
View case

From complexity to clarity: designing the FlexPay experience
View case

Guiding people smoothly through the process of banking
View case

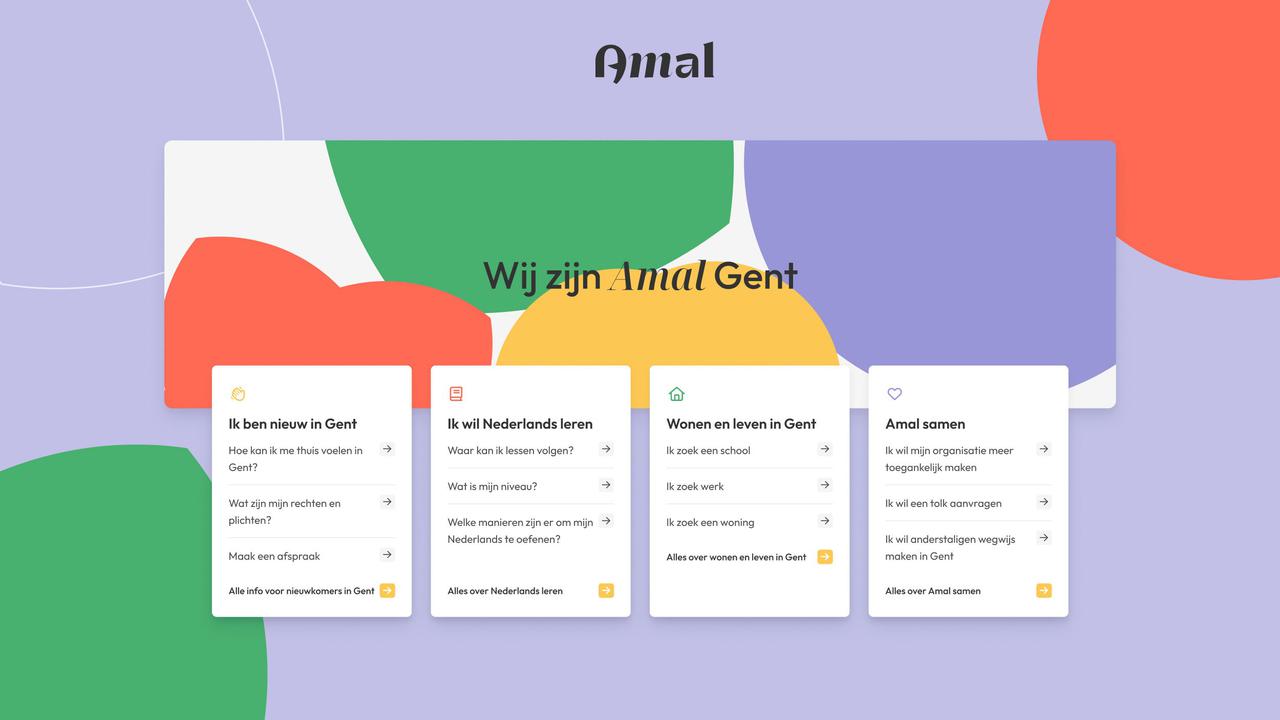
An intuitive website for all target audiences
View case

Redesigning Howest’s website
View case

Helping real estate agents capture their property
View case
